Linux
Kali 安装
Kali-WIFI密码(字典)
Armbian安装OMV(NAS)
NPS 内网穿透
CloudFlare
CloudFlare-免端口
CloudFlare-KV存储
API 使用
API-抓包信息使用
Linux-系统配置
Linux-更换源
Linux-一键更换源
Linux-权限
Linux-分区管理
Linux-网卡配置
Linux 端口转发
Linux 交换内存
Linux 进程优先级
Linux 共享打印机
Linux-自定义服务(支持Docker开机自启)
Linux-硬/软链接/挂载
Linux-系统时钟
Linux-清理命令记录
Linux-一键DD脚本
Linux-安装根证书
Linux-TheFuck(命令纠正)
Linux 服务器
Linux-面试鸭
Linux-Mall-Cook(商店可视化搭建)
Linux-Scratch
Linux-CasaOS(家庭云操作系统)
Linux-TiddlyWiki(非线性网页笔记)
Linux-拖拽式H5
Linux-鲁班H5
Linux-SSL证书续订
Linux-acme(SSL证书脚本)
SSL证书转换
SSL-httpsok
SSL-其它工具
Linux-LoveCards(表白墙)
Linux-游戏导航
Linux 常用命令
Linux-scp
Linux-打包/解压/压缩
Linux-SSH
Linux-portknocking(端口敲击)
Linux-获取当前公网IP
Linux-自动挂载盘
Linux-代理
Linux-nmap(局域网扫描)
Linux-jq(JSON处理)
Linux-DDNS(自制脚本)
Linux-shell传递参数
Linux-if(判断)
Linux-curl/wget
Linux-which(查看命令所在路径)
Linux-Maven
Linux-ncdu(清理日志)
Linux-共享
Linux-screen(终端切换)
Linux-Macchanger(MAC修改)
Linux-iptables(包过滤防火墙系统)
Linux-祸害人脚本
Linux-模拟网络延迟环境
Linux-Git
Linux-apt(安装软件)
Linux-crontab(定时任务)
Linux-nano/vi/vim 编辑器
Linux 环境安装
Linux 安装 Node.js
Node.js-创建通用执行
Linux 安装 Java
Linux 安装 Go
域名注册
MariaDB-相关操作
未测试开源项目
SQL 学习
SQL-常用指令
Ansible(自动化运维)
Zabbix(运维监控)
网络设备概述
备份概述
雷池WAF
Linux-新旧服务器同步rpm软件包
本文档使用 MrDoc 发布
-
+
首页
CloudFlare-免端口
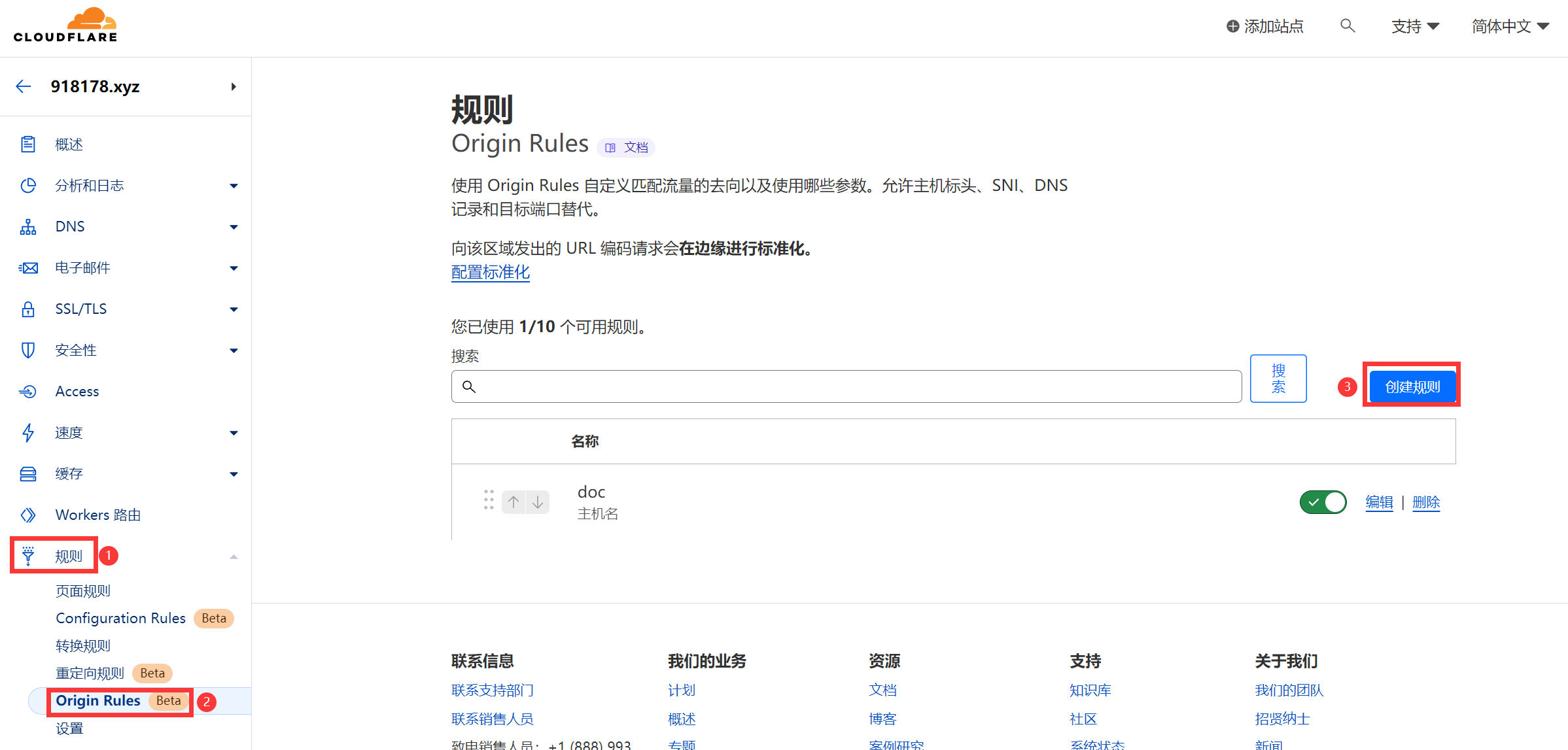
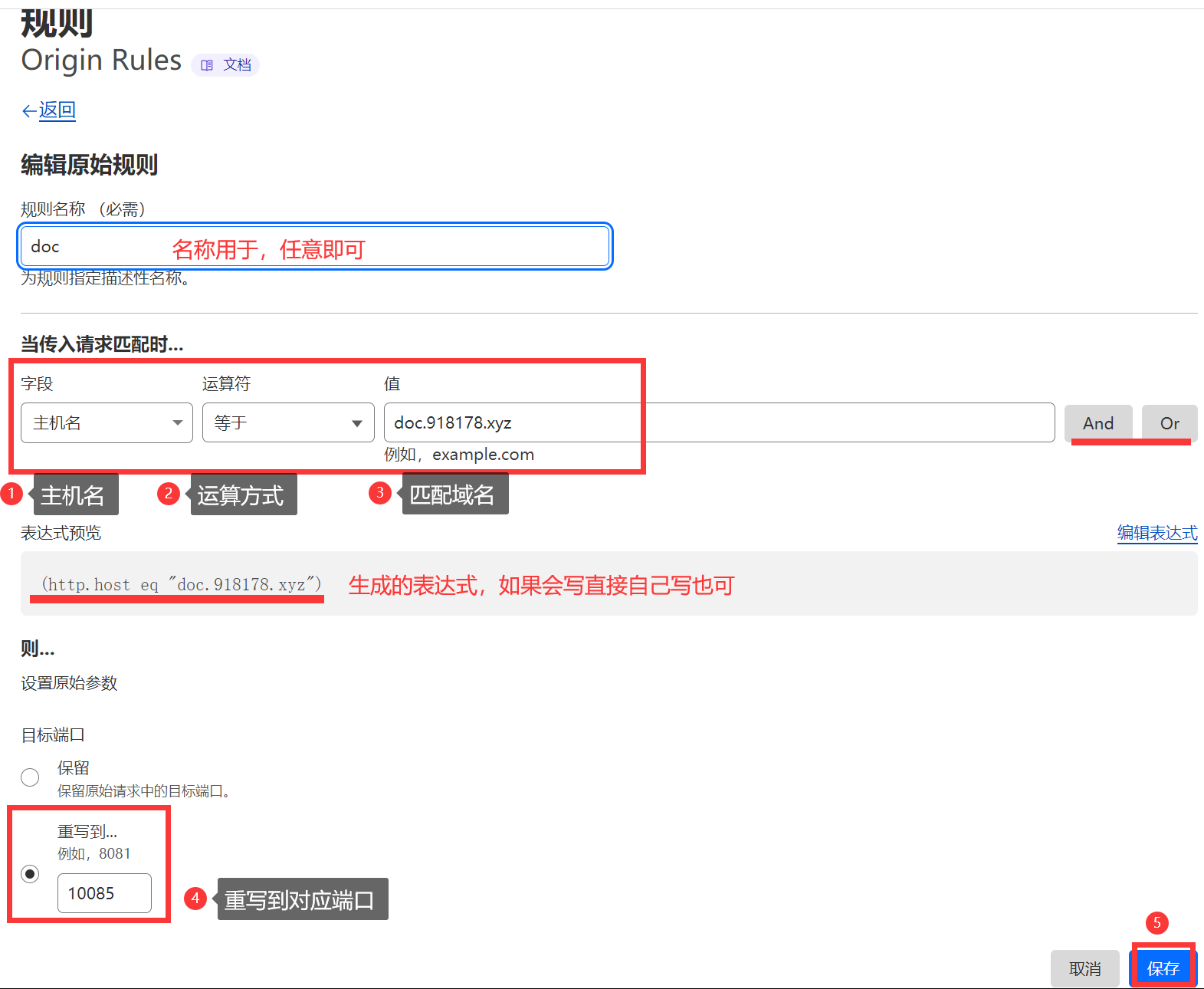
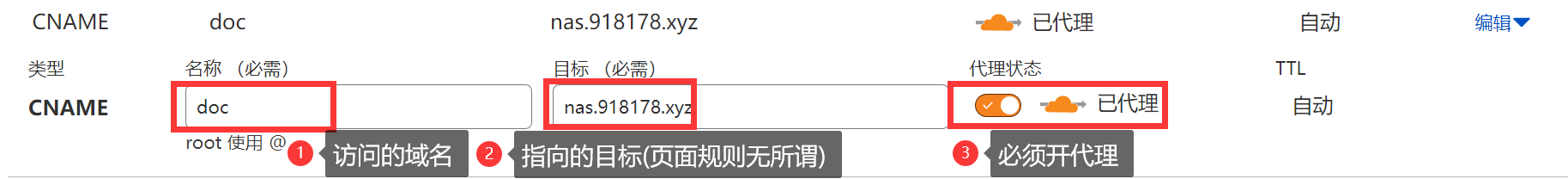
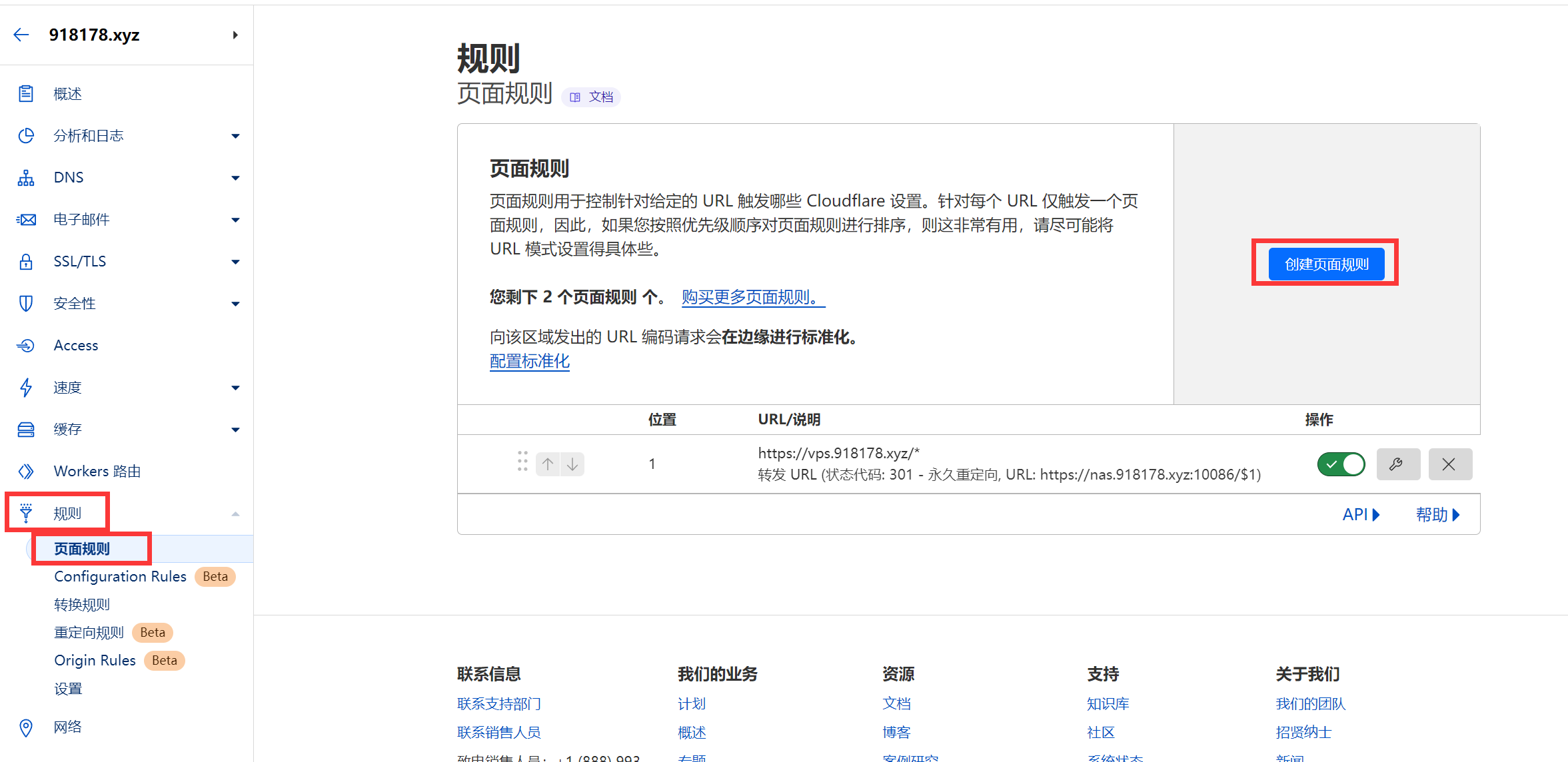
利用 [CloudFlare](https://dash.cloudflare.com/) 来实现免端口使用 ## Origin Rules 规则 这个方式是通过类似于代理来完成的,隐藏实际IP和端口 `全程走代理(不会暴露实际地址),会影响访问速度` **配置方法:** 1. DNS 域名解析 `对应域名下——DNS——记录` 添加一条记录(A/CNAME都可),设置好名称,指向服务所在地址,开启代理  2. Origin Rules 规则 `对应域名下——规则——Origin Rules——创建规则`   ## 页面规则(301/302 重定向) 这个方式是通过重定向来完成的,不会隐藏实际IP和端口 `仅在重定向时走代理,之后走真实地址(暴露实际地址),不会影响访问速度` **配置方法:** 1. DNS 域名解析 `对应域名下——DNS——记录` 添加一条记录(A/CNAME都可),设置好名称,开启代理,这个反正会重定向地址无所谓填什么  2. 页面规则 `对应域名下——规则——页面规则——创建页面规则`   >w [重定向规则](https://support.cloudflare.com/hc/articles/218411427) 解析 > 假设匹配规则为:`https://*.918178.xyz/*` > 重定向规则为:`https://nas.918178.xyz/$1/$2` > 访问:`https://doc.918178.xyz/123` > 重定向至:`https://nas.918178.xyz/doc/123` ## Cloudflare workers(转发) ```js export default { async fetch(request) { const base = "https://example.com:8443"; const statusCode = 301; const url = new URL(request.url); const { pathname, search } = url; const destinationURL = `${base}${pathname}${search}`; return Response.redirect(destinationURL, statusCode); }, }; ``` [HTTP 状态检测工具](https://www.dute.org/httpstatus) 以直观的形式展示指定 URL 的响应状态,可以轻松查看从发起请求到最终的响应过程 可以查询任意网页的 HTTP 响应状态码,并能详细展示 URL 301 / 302 跳转过程
造物者W
2024年3月29日 10:19
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
分享
链接
类型
密码
更新密码